Introduction to Wireframe
Every great product starts with ideation, and every great user experience starts with a wireframe. Whether you use pen and paper, free wireframe tools, or sophisticated AI product design software, wireframing sets the foundation for success. The given image below is an example of low-fidelity wireframe, we’ll deep dive the low-fidelity later here. My dashboard wireframe example:
What Is a Wireframe?
A wireframe is a simplified visual outline of a digital product, focusing on layout, structure, and basic functionality. It’s made of placeholders and shapes rather than polished images, texts, or drawings. By stripping away details, product teams gain clarity on the core information hierarchy, user journeys, and page flow. Creating wireframes helps product teams effectively communicate their ideas through clear visual elements. Make it persuasive: Wireframes help everyone—designers, product managers, engineers—align on early concepts before diving into detailed design.Types of Wireframes
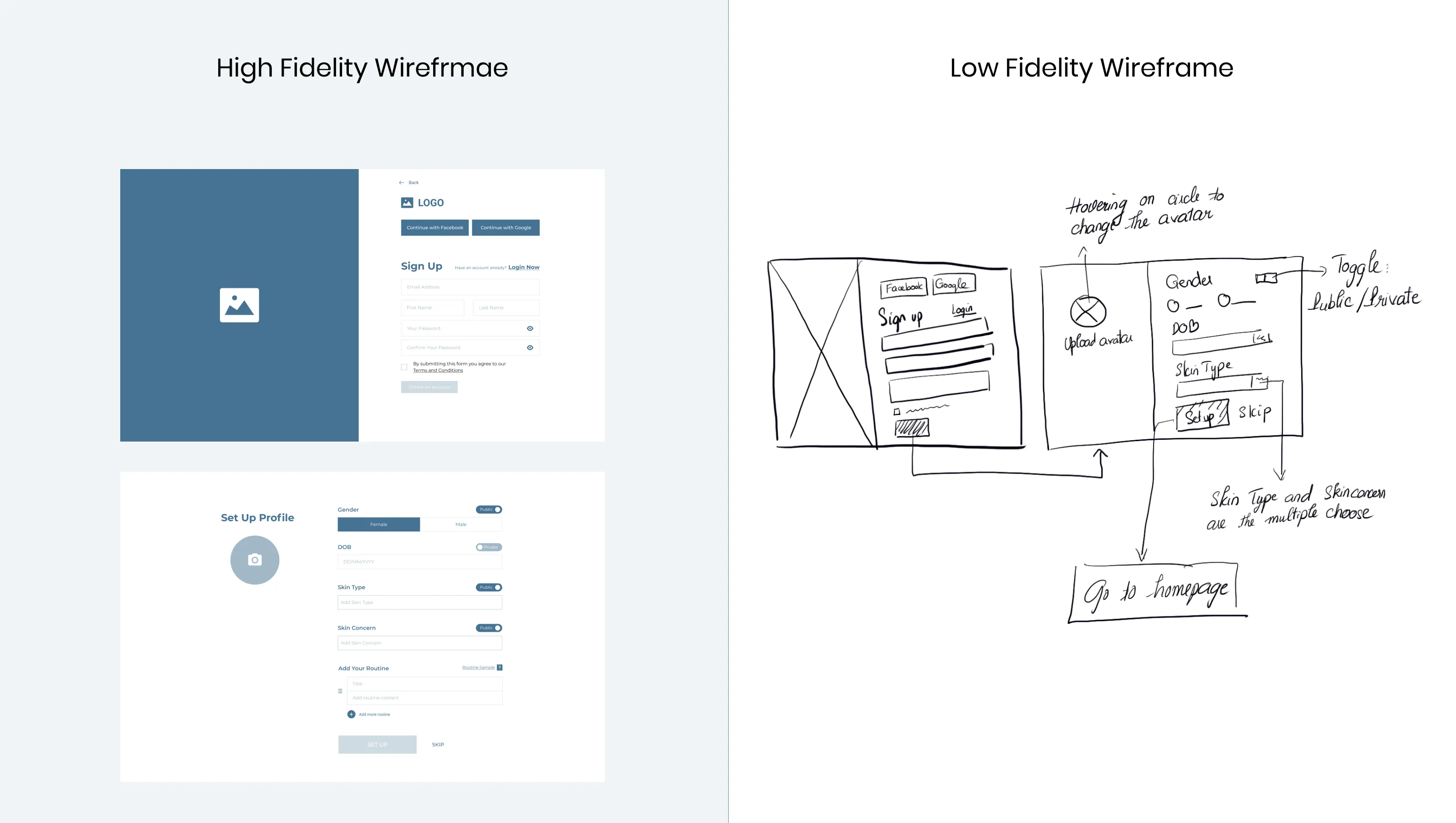
Let’s start with the low-fidelity wireframes that are like exciting rough sketches that capture the essence of product ideas! Great for quick brainstorming, helping product teams focus on the big picture instead of getting lost in tiny details. These wireframes excel at gathering fast feedback on initial concepts, making them an essential and powerful tool during the early design phase. On the flip side, high-fidelity wireframes typically emerge in the later stages of product development. Unlike a rough sketch on paper or a low-fidelity mockup in Balsamiq, high-fidelity wireframes require a bit more time and design skill. Tools like Figma and Sketch shine here. You can design near-final layouts, add brand colors, and incorporate UI elements that give stakeholders an accurate sense of the end user experience. From Winnie’s Article: Why teams need high-fidelity wireframes?
It’s simple, clarity. It minimizes ambiguity when handing off designs to engineering or gathering feedback from other stakeholders. Because it is so visual and detailed, their stakeholders could easily picture how it would look in production, leading to quicker approval and fewer rounds of revisions.
Why teams need high-fidelity wireframes?
It’s simple, clarity. It minimizes ambiguity when handing off designs to engineering or gathering feedback from other stakeholders. Because it is so visual and detailed, their stakeholders could easily picture how it would look in production, leading to quicker approval and fewer rounds of revisions.
What Is a Wireframe in Web Design?
A wireframe in web design is the blueprint of a webpage’s layout, navigation, and core functionalities. It ensures designers and stakeholders understand how elements like headers, footers, and content blocks align to create a cohesive user experience. In practice, web teams often begin with low-fidelity compositions, adding detail for each iteration to finalize the user interface. If you’ve seen a house’s schematic diagram, it’s quite similar—just for your future website.
Creation Process
Wireframing usually kicks off right after a product idea is born. Product managers or UX researchers make researches to understand users’ motivation and need, pulling together with business objectives, and any early concepts. Here’s how it typically goes: First, they’ll identify the core user tasks: “What must our user accomplish on this page?” Then, they’ll structure the layout, deciding where to place critical elements—like navigation bars or call-to-action buttons. This foundational outline often begins as a low-fidelity wireframe to focus on the user flow instead of pixel perfect details. Once there’s enough clarity, the design might move to a more refined stage. At this point, engineers are brought in to validate feasibility. Perhaps a user flow is too complex or an interactive element is tough to implement. With each round of feedback, the wireframe design evolves and improves. Stakeholders, including executives or marketing teams, also jump in to ensure alignment with brand strategy. They’ll ask questions like, “How does this align with our target personas?” or “Where can we incorporate our new product messaging?” These discussions help refine and shape the final product before any pixel-level design work begins. It’s an iterative cycle of sketch, review, revise.
How to Make Wireframe?
To make a wireframe, start by identifying core user tasks and essential page elements. Sketch a rough layout, focusing on hierarchy. Then convert that sketch into a digital format using wireframe tools like Figma, Sketch or Polymet. Keep iterating based on team feedback until you’re confident it captures the right user flow.Wireframing Tools and Methods
• Pen & Paper: Quickest way to visualize initial ideas on the spot. Its great for low fidelity wireframes. • Balsamiq: Also great tool for low-fidelity wireframes—think block-like placeholders and minimal styling. Users can create mockups easily. • Figma & Sketch: Fantastic for high-fidelity wireframe examples, but require a learning curve, also each feedback and revisions needs extra time. • Polymet: Polymet is an AI UI/UX product design tool that generates production ready wireframes prototypes with prompts. You can prompt it with a written concept, and it returns the entire layout and components with interactivity.Common Wireframing Patterns
In many product wireframe workflows, teams start by brainstorming in low-fidelity mode. After collecting feedback from teammates and stakeholders, they migrate to a high-fidelity platform. The wireframe design then becomes a testable mockup or prototype. Finally, the developers move ahead with coding the refined layout. It’s a simple yet iterative system that keeps everyone aligned.What Is Wireframe in Product Management?
Think of wireframing as a visual blueprint that captures the core solutions and features your product needs. For product managers, it provides a clear checkpoint to spark team discussions, spot user experience gaps, and validate top-level ideas. Once the wireframe gets approval from each stakeholders, it becomes a guiding document for the team.Testing Approaches and Expanding Wireframes
So how do you know if your wireframe is on the right track? Simple: test it. Show it to real users or colleagues, watch how they navigate, and note where confusion arises. Early on, you can do low-fidelity wireframe testing with simple think-aloud sessions. Later, you can refine your high-fidelity prototypes for more in-depth usability checks. For expansions, some teams will turn static wireframes into clickable prototypes with huge manual work or some teams are solving this issue without spending so much time with Polymet. If you need real-world code, Polymet even exports production-ready front-end, meaning less rework for each member on the team.Where Does Polymet Fit In?
Polymet can help you flip your rough ideas into a live prototype in minutes. You can upload sketches, describe in text how you want your product wireframe to look, or even share screenshots for reference. Polymet generates new components and pages, offering multiple variations if you want to experiment. It’s not just about design—your team can collaborate, tweak details, and export real code for faster time-to-market.